Io e il Mondo
Benvenuti! Questa pagina è dedicata al mio diario: cronaca, notizie, pensieri, considerazioni, riflessioni su fatti, esperienze vissute, scoperte, stranezze, cose buffe, affetti, dolori, assurdità e altro. Se volete, ove possibile, potete lasciare un commento ma poiché i commenti vengono moderati da me non verranno pubblicati subito ma solo dopo la mia approvazione. Vi chiedo inoltre di pazientare almeno 24 ore, è il tempo tecnico necessario affinché io possa leggere i vostri commenti. Spero sinceramente che troverete utili questi miei articoli.
Buona lettura!
Buona lettura!
18 Ottobre 2021 11:41:15 · [Capodanno 2022]
Postato da


 Come di consueto anche quest'anno vi propongo i 3 soliti countdown natalizi per il capodanno, non so perché ancora li propongo... forse per forza di inerzia, forse nella speranza che si avveri il mio più recondito desiderio ossia di vedere sparire il Covid-19 per sempre dalle nostre esistenze! Io ci spero! Vorrei che quando il countdown si azzeri sparisca ogni traccia di Covid-19 dal mondo intero... come lo vorrei tanto... non mi resta che stare a vedere! Intanto secondo me dobbiamo ancora portare le mascherine, tenere il distanziamento sociale ed evitare i bagni di folla, perché i droplet restano sospesi nell'aria e poi si posano su tutto contaminando tutto! Inoltre
le amministrazioni pubbliche devono offrire a tutti i cittadini servizi online senza che ci si debba recare allo sportello per espletare una operazione che con qualche accorgimento può essere benissimo espletata da remoto comodamente da casa propria! Questa è la mia personale considerazione su questa pandemia. Comunque! Cambiando argomento e rientrando in tema... il primo countdown è in javascript / html5, il secondo countdown è in javascript / html5 / canvas, il terzo countdown è in javascript / html5 / canvas, ovviamente ognuno di essi è differente, ho clonato quelli miei del 2021 cambiando solo il logo dell'immagine del nuovo anno che ora è
2022 perché non avevo alcuna voglia di perdere del tempo ad inventarmi un nuovo logo. L'importante è che funzionino e che siano piacevoli, ah ecco... una cosa che ho modificato... prima i miei countdown avevano estensione html mentre adesso hanno tutti estensione php perché avevo bisogno di integrare il mio personale cookie consent banner che mi sono scritto personalmente in php / html5 / javascript. Adesso potete divertirvi! Ecco il primo, ecco il secondo ed infine il terzo! Cliccateci e Buon Capodanno 2022! E speriamo sia la volta buona!
Come di consueto anche quest'anno vi propongo i 3 soliti countdown natalizi per il capodanno, non so perché ancora li propongo... forse per forza di inerzia, forse nella speranza che si avveri il mio più recondito desiderio ossia di vedere sparire il Covid-19 per sempre dalle nostre esistenze! Io ci spero! Vorrei che quando il countdown si azzeri sparisca ogni traccia di Covid-19 dal mondo intero... come lo vorrei tanto... non mi resta che stare a vedere! Intanto secondo me dobbiamo ancora portare le mascherine, tenere il distanziamento sociale ed evitare i bagni di folla, perché i droplet restano sospesi nell'aria e poi si posano su tutto contaminando tutto! Inoltre
le amministrazioni pubbliche devono offrire a tutti i cittadini servizi online senza che ci si debba recare allo sportello per espletare una operazione che con qualche accorgimento può essere benissimo espletata da remoto comodamente da casa propria! Questa è la mia personale considerazione su questa pandemia. Comunque! Cambiando argomento e rientrando in tema... il primo countdown è in javascript / html5, il secondo countdown è in javascript / html5 / canvas, il terzo countdown è in javascript / html5 / canvas, ovviamente ognuno di essi è differente, ho clonato quelli miei del 2021 cambiando solo il logo dell'immagine del nuovo anno che ora è
2022 perché non avevo alcuna voglia di perdere del tempo ad inventarmi un nuovo logo. L'importante è che funzionino e che siano piacevoli, ah ecco... una cosa che ho modificato... prima i miei countdown avevano estensione html mentre adesso hanno tutti estensione php perché avevo bisogno di integrare il mio personale cookie consent banner che mi sono scritto personalmente in php / html5 / javascript. Adesso potete divertirvi! Ecco il primo, ecco il secondo ed infine il terzo! Cliccateci e Buon Capodanno 2022! E speriamo sia la volta buona!
14 Settembre 2020 17:46:34 · [Countdown 2021]
Postato da


 Quest'anno è stato davvero difficile per tutto il mondo a causa del Covid-19 e ancora ci sarà da soffrire e da patire (prego sempre che non sia così), io però dal mio canto ho deciso di rendere più leggero e spensierato a tutti questo 2021 che verrà, ho dunque realizzato 3 nuovi countdown così potrete aspettare il nuovo anno a casa vostra in compagnia dei vostri cari familiari e fare quel poco di festa che il Covid-19 ci permetterà tra le mura domestiche! Il primo countdown è qui! E' realizzato in html5, javascript e css mentre l'immagine che vedete (il logo del 2021) l'ho realizzata io usando Paint.NET che amo
alla follia e che con zero spese mi permette di fare cose incredibili! A proposito... la grafica del mio sito web è realizzata con Paint.NET! Il secondo countdown è qui! E' realizzato in html5, javascript, css e con i canvas (una tecnologia web che sfrutta il motore html5 in accoppiata con javascript). In questo countdown troverete il logo del 2021 visto nel primo countdown abbellito con dei coriandoli e nastri filanti che cadono dall'alto lentamente e armoniosamente. Il terzo countdown è qui! Troverete anche qui l'immagine del 2021 fatta da me ma in questo terzo countdown c'è una particolarità, al posto della dolce musica di sottofondo troverete
dei veri e propri effetti speciali audio ossia il rumore dei giochi di fuoco ma non sarebbe stato bello se non ci fossero stati anche i giochi di fuoco sullo schermo... eccoli! Questo terzo countdown è realizzato in html5, javascript, css e con i canvas! Ciascun countdown ha la propria musica di sottofondo che cambia solo nel terzo countdown. A questo punto è tutto! Divertitevi a condividere i miei countdown ed il mio augurio per tutta l'umanità è che quando il countdown finirà, sparisca anche il Covid-19! Speriamo che il 2021 ci privi di questo flagello, speriamo davvero di poter tornare presto alla normalità. Grazie!
Quest'anno è stato davvero difficile per tutto il mondo a causa del Covid-19 e ancora ci sarà da soffrire e da patire (prego sempre che non sia così), io però dal mio canto ho deciso di rendere più leggero e spensierato a tutti questo 2021 che verrà, ho dunque realizzato 3 nuovi countdown così potrete aspettare il nuovo anno a casa vostra in compagnia dei vostri cari familiari e fare quel poco di festa che il Covid-19 ci permetterà tra le mura domestiche! Il primo countdown è qui! E' realizzato in html5, javascript e css mentre l'immagine che vedete (il logo del 2021) l'ho realizzata io usando Paint.NET che amo
alla follia e che con zero spese mi permette di fare cose incredibili! A proposito... la grafica del mio sito web è realizzata con Paint.NET! Il secondo countdown è qui! E' realizzato in html5, javascript, css e con i canvas (una tecnologia web che sfrutta il motore html5 in accoppiata con javascript). In questo countdown troverete il logo del 2021 visto nel primo countdown abbellito con dei coriandoli e nastri filanti che cadono dall'alto lentamente e armoniosamente. Il terzo countdown è qui! Troverete anche qui l'immagine del 2021 fatta da me ma in questo terzo countdown c'è una particolarità, al posto della dolce musica di sottofondo troverete
dei veri e propri effetti speciali audio ossia il rumore dei giochi di fuoco ma non sarebbe stato bello se non ci fossero stati anche i giochi di fuoco sullo schermo... eccoli! Questo terzo countdown è realizzato in html5, javascript, css e con i canvas! Ciascun countdown ha la propria musica di sottofondo che cambia solo nel terzo countdown. A questo punto è tutto! Divertitevi a condividere i miei countdown ed il mio augurio per tutta l'umanità è che quando il countdown finirà, sparisca anche il Covid-19! Speriamo che il 2021 ci privi di questo flagello, speriamo davvero di poter tornare presto alla normalità. Grazie!
10 Gennaio 2020 15:11:54 · [Microsoft Launcher Android]
Postato da


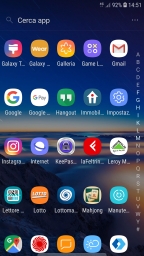
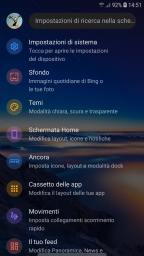
 Oggi ho installato e configurato un Launcher per Android che mi ha fatto sognare! Da tempo ormai usavo Nova Launcher ma mi ero stancato del solito look, così oggi ho deciso di provare Microsoft Launcher! La possibilità di configurare ogni singolo aspetto mi ha dato modo di essere creativo e di creare un look sensazionale! Non il solito look ma un look ricercato e sofisticato! La possibilità di scegliere tra diverse configurazioni mi ha permesso di combinare un tema scuro con altre caratteristiche e di raggiungere così il tanto sospirato risultato. Come potete vedere dagli screenshot, l'app si presta alle più disparate configurazioni, combinando leggerezza
e versatilità assieme! Ho mantenuto Nova Launcher installato ma ho scelto come Launcher predefinito Microsoft Launcher perché è stato amore a prima vista! Per farlo funzionare correttamente dovete impostare come Assistente Dispositivo Microsoft Launcher altrimenti non potrete fare telefonate e inviare messaggi. Potete configurare la dimensione delle icone, la grandezza del carattere, la forma delle icone, il numero di colonne/righe, lo sfondo, il tema, le gestualità, i widget, avere le notizie in tempo reale del canale Bing (Microsoft) e configurare ogni minimo dettaglio di ogni cosa che trovate nel Launcher! Non termina qui! Potete fare il backup della vostra configurazione
sia su dispositivo, cifrando il file di configurazione, sia su cloud (OneDrive)! Potete condividere la vostra configurazione con chi volete voi, basta generare un link che punta al vostro file di backup su OneDrive ed il gioco è fatto! Insomma, lo sto usando già da diverse ore ma credo che lo lascerò installato in modo permanente. Per usarlo bisogna avere un account Microsoft altrimenti non potrete sfruttare le potenzialità di tale app! Buon divertimento!
Oggi ho installato e configurato un Launcher per Android che mi ha fatto sognare! Da tempo ormai usavo Nova Launcher ma mi ero stancato del solito look, così oggi ho deciso di provare Microsoft Launcher! La possibilità di configurare ogni singolo aspetto mi ha dato modo di essere creativo e di creare un look sensazionale! Non il solito look ma un look ricercato e sofisticato! La possibilità di scegliere tra diverse configurazioni mi ha permesso di combinare un tema scuro con altre caratteristiche e di raggiungere così il tanto sospirato risultato. Come potete vedere dagli screenshot, l'app si presta alle più disparate configurazioni, combinando leggerezza
e versatilità assieme! Ho mantenuto Nova Launcher installato ma ho scelto come Launcher predefinito Microsoft Launcher perché è stato amore a prima vista! Per farlo funzionare correttamente dovete impostare come Assistente Dispositivo Microsoft Launcher altrimenti non potrete fare telefonate e inviare messaggi. Potete configurare la dimensione delle icone, la grandezza del carattere, la forma delle icone, il numero di colonne/righe, lo sfondo, il tema, le gestualità, i widget, avere le notizie in tempo reale del canale Bing (Microsoft) e configurare ogni minimo dettaglio di ogni cosa che trovate nel Launcher! Non termina qui! Potete fare il backup della vostra configurazione
sia su dispositivo, cifrando il file di configurazione, sia su cloud (OneDrive)! Potete condividere la vostra configurazione con chi volete voi, basta generare un link che punta al vostro file di backup su OneDrive ed il gioco è fatto! Insomma, lo sto usando già da diverse ore ma credo che lo lascerò installato in modo permanente. Per usarlo bisogna avere un account Microsoft altrimenti non potrete sfruttare le potenzialità di tale app! Buon divertimento!
05 Gennaio 2020 15:22:59 · [Php Random Images Rotator]
Postato da
Ieri ho deciso di migliorare un mio script Php che avevo realizzato (tempo fa) per far caricare al Php una immagine casuale partendo dalle mie cartelle immagini ubicate nella root del mio sito web. Cosa fa lo script? Carica tutte le immagini che trova dentro la cartella specificata e ne tira fuori una a caso e la memorizza in una variabile da poter poi utilizzare a proprio piacimento... così se avete una galleria fotografica e volete mostrare una fotografia a caso, questo script fa al caso vostro! Come procedere? Io ho fatto così, ho creato due cartelle: xmas e pic. Perché ho fatto in questo modo? Semplice! Ho previsto la cartella xmas (christmas abbreviato diventa xmas)
perché volevo che a Dicembre venissero mostrate tutte le immagini del Natale. Ho previsto anche una cartella pic che serve a mostrare tutte le immagini quotidiane. Ho messo ambedue le cartelle nella radice del mio sito web e ho rinominato tutte le immagini in 001.jpg, 002.jpg, 003.jpg fino a 310.jpg. Ho fatto la stessa cosa ad entrambe le cartelle, questo facilita il funzionamento del mio script. Adesso copiate lo script Php che segue e salvatelo come rotate.php e mettetelo dentro la cartella php che creerete nella root del vostro sito web:
Bene! Adesso che lo script Php è stato svelato passiamo al lato pratico, nella radice del vostro sito web avrete sicuramente dei file php, basta fare una semplice modifica per far apparire la galleria casuale dove progettato, dunque inserite dove vi fa più comodo la seguente linea di codice:
Naturalmente se avete uno script Php che può rilavorare le miniature al volo è meglio perché il browser non è costretto così a caricare una immagine enorme per poi ridimensionarla al volo, meglio che lo faccia il Php, salvando così un po' di traffico e risparmiando un lungo caricamento ai vostri visitatori. Bene! Lavoro terminato! Spero vi sia piaciuta questa pillola di Php! Alla prossima!
<?php
##########################################################
# Simple Script Random Images Rotator • 1.4 • 04.01.2020
#
# Alessandro Marinuzzi [alecos] • https://www.alecos.it/ #
##########################################################
function rotate($folder) {
if ((file_exists($_SERVER['DOCUMENT_ROOT'] . "/$folder")) && (is_dir($_SERVER['DOCUMENT_ROOT'] . "/$folder"))) {
$list = scandir($_SERVER['DOCUMENT_ROOT'] . "/$folder");
$fileList = array();
$img = '';
foreach ($list as $file) {
if
((file_exists($_SERVER['DOCUMENT_ROOT'] . "/$folder/$file")) && (is_file($_SERVER['DOCUMENT_ROOT'] . "/$folder/$file"))) {
$ext = strtolower(pathinfo($file, PATHINFO_EXTENSION));
if ($ext == 'gif' || $ext == 'jpeg' || $ext == 'jpg' || $ext == 'png') {
$fileList[] = $file;
}
}
}
if
(count($fileList) > 0) {
$imageNumber = time() % count($fileList);
$img = $folder . '/' . $fileList[$imageNumber];
}
return $img;
} else {
mkdir($_SERVER['DOCUMENT_ROOT'] . "/$folder", 0755, true);
}
}
$my_gallery_month = date('m');
$my_folder_default = 'pic';
$my_folder_holiday = 'xmas';
if ($my_gallery_month == 12) {
$my_gallery
= rotate($my_folder_holiday);
} else {
$my_gallery = rotate($my_folder_default);
}
?>Bene! Adesso che lo script Php è stato svelato passiamo al lato pratico, nella radice del vostro sito web avrete sicuramente dei file php, basta fare una semplice modifica per far apparire la galleria casuale dove progettato, dunque inserite dove vi fa più comodo la seguente linea di codice:
<a href="/<?php include("php/rotate.php"); echo $my_gallery; ?>"><img src="/<?php echo $my_gallery; ?>" alt="Random Gallery" width="90" height="67"></a>
Naturalmente se avete uno script Php che può rilavorare le miniature al volo è meglio perché il browser non è costretto così a caricare una immagine enorme per poi ridimensionarla al volo, meglio che lo faccia il Php, salvando così un po' di traffico e risparmiando un lungo caricamento ai vostri visitatori. Bene! Lavoro terminato! Spero vi sia piaciuta questa pillola di Php! Alla prossima!
01 Novembre 2019 10:34:35 · [Countdown 2020]
Postato da


 Eccomi qua! Quest'anno ho voluto preparare con largo anticipo 3 Countdown per il Capodanno 2020 con diverse caratteristiche ed effetti. Il primo Countdown usa un semplice javascript per far piovere delle colorate palle di Natale e viene accompagnato da una grafica e una melodia piacevole e rilassante nonché gioiosa, il tutto in HTML5! Il secondo Countdown usa i Canvas e HTML5 per fare piovere delle stelle filanti e dei coriandoli e la grafica viene accompagnata da una piacevole melodia (la stessa del primo Countdown). Il terzo Countdown usa ancora una volta i Canvas e HTML5 per far esplodere dei giochi di fuoco (giochi pirotecnici) e la grafica viene accompagnata da un suono pirotecnico
che simula per l'appunto lo scoppio dei giochi artificiali. Con questi esperimenti (tali sono per me) voglio solo mandare avanti una iniziativa iniziata a Dicembre 2017, nelle mie intenzioni c'è la volontà di proporre ogni anno Countdown diversi in modo che ciascuno di voi si possa scegliere quello che preferisce di più e se lo possa godere in compagnia di familiari e amici, magari a pieno schermo (premendo F11 sul browser) e magari con un monitor di tutto rispetto! Non dimenticate di premere nuovamente F11 per uscire dalla modalità a pieno schermo! Se darete uno sguardo al mio Diario troverete altri Countdown realizzati negli anni passati ovviamente diversi!
Potete condividere le mie creazioni purché rispettiate i crediti. Spero vorrete passare il Capodanno 2020 sul mio sito! Buon Capodanno 2020 a tutti!
Eccomi qua! Quest'anno ho voluto preparare con largo anticipo 3 Countdown per il Capodanno 2020 con diverse caratteristiche ed effetti. Il primo Countdown usa un semplice javascript per far piovere delle colorate palle di Natale e viene accompagnato da una grafica e una melodia piacevole e rilassante nonché gioiosa, il tutto in HTML5! Il secondo Countdown usa i Canvas e HTML5 per fare piovere delle stelle filanti e dei coriandoli e la grafica viene accompagnata da una piacevole melodia (la stessa del primo Countdown). Il terzo Countdown usa ancora una volta i Canvas e HTML5 per far esplodere dei giochi di fuoco (giochi pirotecnici) e la grafica viene accompagnata da un suono pirotecnico
che simula per l'appunto lo scoppio dei giochi artificiali. Con questi esperimenti (tali sono per me) voglio solo mandare avanti una iniziativa iniziata a Dicembre 2017, nelle mie intenzioni c'è la volontà di proporre ogni anno Countdown diversi in modo che ciascuno di voi si possa scegliere quello che preferisce di più e se lo possa godere in compagnia di familiari e amici, magari a pieno schermo (premendo F11 sul browser) e magari con un monitor di tutto rispetto! Non dimenticate di premere nuovamente F11 per uscire dalla modalità a pieno schermo! Se darete uno sguardo al mio Diario troverete altri Countdown realizzati negli anni passati ovviamente diversi!
Potete condividere le mie creazioni purché rispettiate i crediti. Spero vorrete passare il Capodanno 2020 sul mio sito! Buon Capodanno 2020 a tutti!
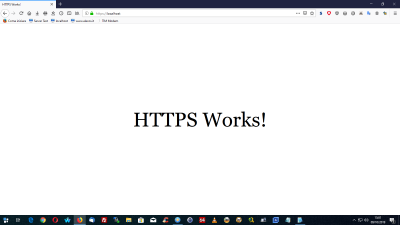
09 Ottobre 2019 13:03:50 · [HTTPS in localhost funziona!]
Postato da
Come potete leggere su Punto-Informatico tra poco Chrome inizierà a bloccare i siti che non dispongono di un Certificato SSL. Nel dubbio, se anche i siti locali, saranno bloccati o meno in quanto non dispongono di un Certificato SSL, ho iniziato a studiarci sopra... alla fine dopo tanti tentativi falliti sono approdato qui dove ho potuto mettere in atto i preziosi suggerimenti ben descritti nell'articolo e dopo alcuni aggiustamenti ho visto il lucchetto verde in localhost! Quello che non si dice è come configurare il file domains.ext correttamente (che descrivo qui di seguito). Dovete seguire la procedura passo per passo perché funzioni e fare attenzione ad eseguire
le righe di comando OpenSSL avendo cura di eseguirlo come amministratore e di modificare i campi: "/C=US/ST=YourState/L=YourCity/O=Example-Certificates/CN=localhost" prima di eseguire il codice.
domains.ext:
Quello che manca nell'articolo è la parte server di Apache che non viene menzionata ma che sono felice di poter condividere con voi tutti. Ecco cosa mettere nel file httpd.conf!
httpd.conf:
Da ultimo inserire nel file hosts (che si trova in C:\Windows\System32\drivers\etc) queste righe:
Modificate i percorsi con quelli vostri ed il gioco è fatto! Ecco come si presenta una pagina che gira in localhost!
domains.ext:
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = localhost
IP.1 = 127.0.0.1
IP.2 = ::1
Quello che manca nell'articolo è la parte server di Apache che non viene menzionata ma che sono felice di poter condividere con voi tutti. Ecco cosa mettere nel file httpd.conf!
httpd.conf:
Listen 80
Listen 443
<VirtualHost localhost:80>
ServerName
localhost:80
ServerAlias localhost
ErrorLog "${SRVROOT}/logs/localhost-error.log"
TransferLog "${SRVROOT}/logs/localhost-access.log"
DocumentRoot "D:/Web/www"
<Directory "D:/Web/www">
Require all granted
Options Indexes FollowSymLinks Includes ExecCGI
AcceptPathInfo Off
AllowOverride All
</Directory>
</VirtualHost>
<VirtualHost localhost:443>
ServerName localhost:443
ServerAlias localhost
SSLEngine
on
SSLCertificateFile "${SRVROOT}/key/localhost.crt"
SSLCertificateKeyFile "${SRVROOT}/key/localhost.key"
<FilesMatch "\.(cgi|shtml|phtml|php)$">
SSLOptions +StdEnvVars
</FilesMatch>
ErrorLog "${SRVROOT}/logs/localhost-error.log"
TransferLog "${SRVROOT}/logs/localhost-access.log"
CustomLog "${SRVROOT}/logs/localhost-ssl-request.log" \
"%t %h %{SSL_PROTOCOL}x %{SSL_CIPHER}x \"%r\" %b"
DocumentRoot "D:/Web/www"
<Directory "D:/Web/www">
SSLOptions
+StdEnvVars
Require all granted
Options Indexes FollowSymLinks Includes ExecCGI
AcceptPathInfo Off
AllowOverride All
</Directory>
BrowserMatch "MSIE [2-5]" \
nokeepalive ssl-unclean-shutdown \
downgrade-1.0 force-response-1.0
</VirtualHost>Da ultimo inserire nel file hosts (che si trova in C:\Windows\System32\drivers\etc) queste righe:
127.0.0.1 localhost
::1 localhost
Modificate i percorsi con quelli vostri ed il gioco è fatto! Ecco come si presenta una pagina che gira in localhost!
18 Luglio 2019 16:27:55 · [Fix bug Windows 10 (1903)]
Postato da
Ciao, forse hai appena installato Windows 10 (1903) sul tuo PC e ti ritrovi due bug che non sai come aggirare? Ebbene io ci sono già passato ed ho risolto in modo assolutamente pulito e funzionale. Sto parlando di due bug che personalmente ho trovato molto fastidiosi: il primo consiste nella assenza di icona per notepad.exe; il secondo consiste nella schermata di blocco con effetto blur che fa venire mal di testa oltre a nascondere la vera immagine di sfondo. Dunque armiamoci di pazienza e risolviamo il primo bug... per farlo posizionatevi in C:\ e create in quella posizione la cartella SystemResources, poi navigate fino a trovare il file notepad.exe.mun che troverete dentro la cartella
C:\Windows\SystemResources, copiate tale file nella cartella che avete appena creato (SystemResources). Adesso noterete che notepad.exe ha finalmente la sua icona! Passiamo al secondo bug, per risolvere questo problema dovremo creare due file di registro anche se esiste un altro metodo che consiste nell'entrare nell'Editor Policy di Gruppo di Windows e da lì disattivare l'effetto blur ma non voglio parlarne perché funziona solo sulla versione Professional oppure Enterprise di Windows 10 mentre invece il trucco che usa il file di registro funziona su tutte le versioni di Windows 10! Dunque eseguite Notepad (o Blocco Note) e copiate e incollate
questa impostazione di registro:
Salvate il file con nome Disabilita_Effetto_Blur.reg sul Desktop. A questo punto ci creiamo un secondo file di registro per ripristinare l'impostazione come era in origine nel caso non vi sia piaciuto il risultato. Ancora una volta è semplicissimo e basterà copiare e incollare questa seconda impostazione di registro in una finestra nuova di Notepad (o Blocco Note):
Salvate il file con il nome Abilita_Effetto_Blur.reg sul Desktop. A questo punto vi basterà cliccare sul primo file di registro Disabilita_Effetto_Blur.reg per importare la voce nel registro. Riavviando il PC potrete finalmente vedere l'immagine di sfondo della schermata di blocco di Windows 10 senza farvi venire il mal di testa! Questi due fix li ho testati personalmente e funzionano su tutte le edizioni di Windows 10 (1903)! Buon divertimento!
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Windows\System]
"DisableAcrylicBackgroundOnLogon"=dword:00000001Salvate il file con nome Disabilita_Effetto_Blur.reg sul Desktop. A questo punto ci creiamo un secondo file di registro per ripristinare l'impostazione come era in origine nel caso non vi sia piaciuto il risultato. Ancora una volta è semplicissimo e basterà copiare e incollare questa seconda impostazione di registro in una finestra nuova di Notepad (o Blocco Note):
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Windows\System]
"DisableAcrylicBackgroundOnLogon"=-Salvate il file con il nome Abilita_Effetto_Blur.reg sul Desktop. A questo punto vi basterà cliccare sul primo file di registro Disabilita_Effetto_Blur.reg per importare la voce nel registro. Riavviando il PC potrete finalmente vedere l'immagine di sfondo della schermata di blocco di Windows 10 senza farvi venire il mal di testa! Questi due fix li ho testati personalmente e funzionano su tutte le edizioni di Windows 10 (1903)! Buon divertimento!
Copyright © 2002-2025, Alessandro Marinuzzi
Visitatori 315491
Online 1